Oct 25, 2023
Applying a fill and stroke – Working with Shape Layers
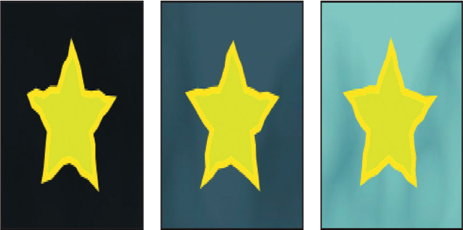
You can change the color of a shape by modifying its Fill settings in the Tools panel. Clicking the word Fill opens the Fill Options dialog box, where you can select the kind of fill, its blending mode, and its opacity. Clicking the Fill Color box opens the Adobe Color Picker if the fill is solid or the Gradient Editor if the fill is a gradient.
Similarly, you can change the color and width of the stroke of a shape by modifying its Stroke settings in the Tools panel. Click the word Stroke to open the Stroke Options dialog box; click the Stroke Color box to select a color.
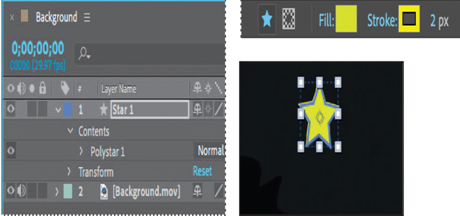
- Select the Star 1 layer in the Timeline panel.
- Click the Fill Color box to open the Shape Fill Color dialog box.
- Change the color to a bright yellow (we used R=215, G=234, B=23), and click OK.
- Click the Stroke Color box, change the stroke color to an even brighter yellow color (we used R=252, G=245, B=3), and then click OK.
- Make sure the Stroke Width value is 2 px.

6. Choose File > Save to save your work so far.
Creating a self-animating shape
Wiggle Paths is a path operation that turns a smooth shape into a series of jagged peaks and valleys. You’ll use it to make the star shimmer a little. Because the operation is self-animating, you need to change only a few properties for the entire shape to move on its own.
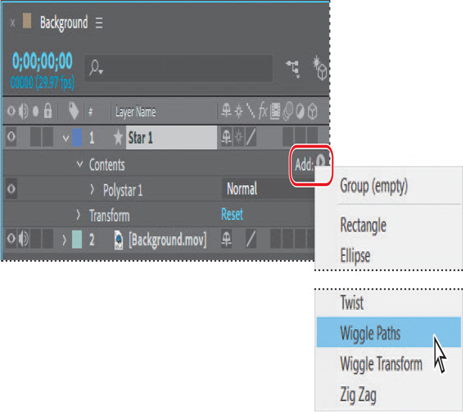
- Expand the Star 1 layer in the Timeline panel, if it isn’t already expanded, and choose Wiggle Paths from the Add pop-up menu.

2. Press the spacebar to play the movie so you can see the effect. Press the spacebar again to stop playback.
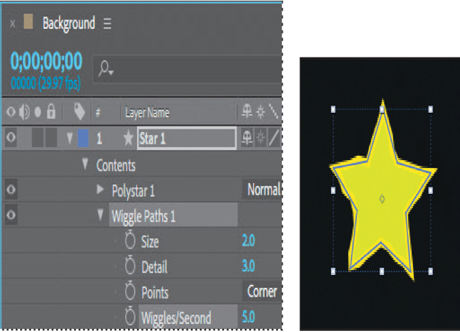
The star’s edge is too jagged. You’ll change the settings for a subtler effect.
3. Expand Wiggle Paths 1. Then change the Size to 2.0 and the Detail to 3.0.
4. Change Wiggles/Second to 5.0.
5. Click the Motion Blur switch () for the layer.

When you enable Motion Blur for a layer, After Effects enables it for the entire composition, so that you can apply Motion Blur to any additional layers.
6. Hide the layer properties.
7. Press the spacebar to preview the star’s effect; press it again to stop playback.

The star shouldn’t be visible during the daytime, so you’ll animate its Opacity value.
8. Press the Home key or move the current-time indicator to the beginning of the time ruler.
9. Select the Star 1 layer in the Timeline panel.
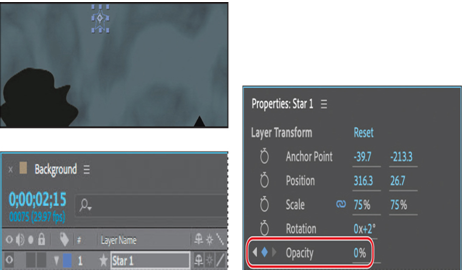
10. In the Layer Transform section of the Properties panel, click the stopwatch icon () for Opacity to create an initial keyframe at 100%.
11. Go to 2:15, and change the Opacity value to 0%.

Sep 16, 2023
Creating the composition – Working with Shape Layers
Next, you’ll import the background movie and create the composition.
- Click New Composition From Footage in the Composition panel.
- Navigate to the Lessons/Lesson04/Assets folder on your hard disk, select the Background.mov file, and then click Import or Open.
After Effects adds the Background.mov file to the Project panel. It creates a composition based on the Background.mov file and opens the new composition in both the Timeline and Composition panels.
3. Press the spacebar to preview the background movie. In the scene, night turns to day as the sky lightens and the colors brighten. Press the spacebar again to stop playback.

Adding a shape layer
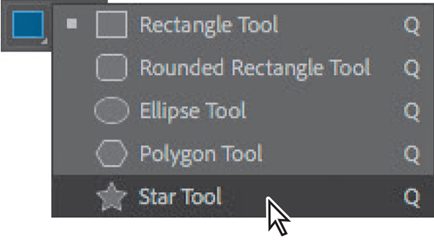
After Effects includes five shape tools: Rectangle, Rounded Rectangle, Ellipse, Polygon, and Star. When you draw a shape directly in the Composition panel, After Effects adds a new shape layer to the composition. You can apply stroke and fill settings to a shape, modify its path, and apply animation presets. Shape attributes are represented in the Timeline panel; many are also in the Properties panel. You can animate each setting over time.
The same drawing tools can create both shapes and masks. Masks are applied to layers to hide or reveal areas or as input into effects; shapes have their own layers. When you select a drawing tool, you can specify whether the tool draws a shape or a mask.
Drawing a shape
You’ll begin by drawing a star.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
- Press F2 or click an empty area in the Timeline panel to make sure no layers are selected.
If you draw a shape when a layer is selected, the shape becomes a mask for that layer; the cursor displays a masked box () as you start to draw. If you draw a shape when no layer is selected, After Effects creates a shape layer; the cursor displays a star (
) as you start to draw.
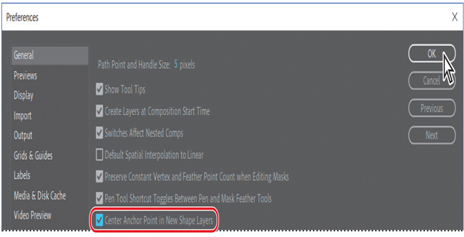
3. Choose Edit > Settings > General (Windows) or After Effects > Settings > General (macOS). Select Center Anchor Point In New Shape Layers, and click OK.

The anchor point is the reference point After Effects uses when it changes a layer’s position, scale, or rotation. By default, a shape layer’s anchor point is at the center of the composition. Selecting Center Anchor Point In New Shape Layers positions the anchor point in the center of the first shape you draw on a layer.

4. Select the Star tool (), hidden behind the Rectangle tool (
) in the Tools panel.
5. Drag a small star in the sky.
The shape appears in the Composition panel, and After Effects adds a shape layer named Shape Layer 1 to the Timeline panel.
6. Select the Shape Layer 1 layer name, press Enter or Return, change the layer name to Star 1, and press Enter or Return to accept the change.

Aug 3, 2023
Getting started – Working with Shape Layers
Lesson overview
In this lesson, you’ll learn how to do the following:
- Create custom shapes.
- Customize a shape’s fill and stroke.
- Use path operations to transform shapes.
- Animate shapes.
- Taper strokes in shapes.
- Snap layers into alignment.
- Use the Create Nulls From Paths panel.
This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from peachpit.com/AfterEffectsCIB2024, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

PROJECT: ANIMATED ILLUSTRATION
Shape layers make it easy to create expressive backgrounds and intriguing results. You can animate shapes, apply animation presets, and connect them to other shapes to intensify their impact.
Getting started
Shape layers are created automatically when you draw a shape with any of the drawing tools. You can customize and transform an individual shape or its entire layer to create interesting results. In this lesson, you will use shape layers to create a whimsical animation.
First, you’ll preview the final movie and set up the project.
- Make sure the following files are in the Lessons/Lesson04 folder on your hard disk, or download them from peachpit.com now:
- In the Assets folder: Background.mov
- In the Sample_Movie folder: Lesson04.mp4
- Open and play the Lesson04.mp4 sample movie in Windows Movies & TV or QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
As you start After Effects, restore the default application settings. See “Restoring default preferences” on page 3.
3. Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. In the Startup Repair Options dialog box, click Reset Preferences.
4. Click New Project in the Home window.
After Effects opens to display a blank, untitled project.
5. Choose File > Save As > Save As, and then navigate to the Lessons/Lesson04/Finished_Project folder.
6. Name the project Lesson04_Finished.aep, and then click Save.
More DetailsJun 5, 2023
Adding motion blur – Animating Text
Motion blur is the blur that occurs as an object moves. You’ll apply motion blur to finesse the composition and make the movement look more natural.
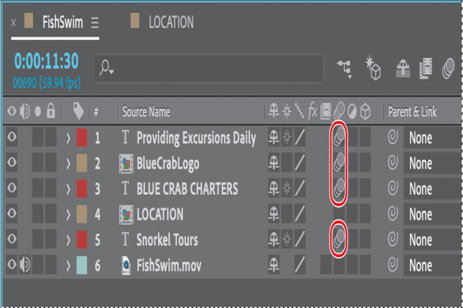
- In the Timeline panel, click the Motion Blur switch (
) for each layer except the FishSwim and LOCATION layers.

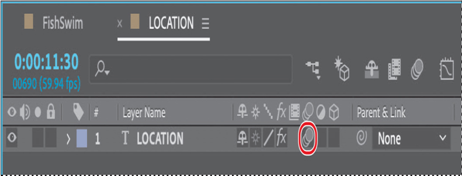
Now you’ll apply motion blur to the layer in the LOCATION composition.
2. Switch to the LOCATION Timeline panel, and enable motion blur for the layer.

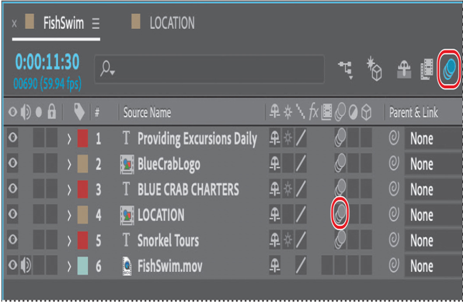
3. Switch back to the FishSwim Timeline panel, and select the Motion Blur switch for the LOCATION layer.
After Effects automatically enables motion blur for the composition when you enable it for any layer.

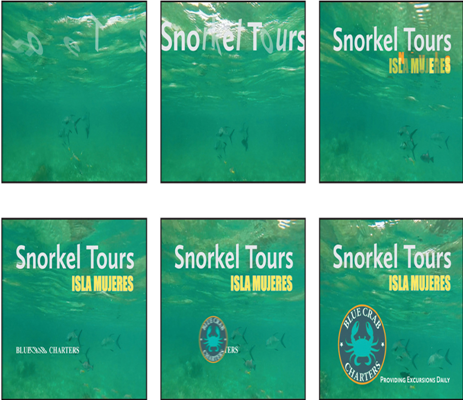
4. Preview the entire, completed animation.

5. Choose File > Save.
Give yourself a pat on the back. You just completed some hard-core text animations. If you’d like to export the composition as a movie file, see Lesson 15, “Rendering and Outputting,” for instructions.
Review questions
1 What are some similarities and differences between text layers and other types of layers in After Effects?
2 How can you preview a text animation preset?
3 What are text animator groups?
Review answers
1 In many ways, a text layer is just like any other layer in After Effects. You can apply effects and expressions to text layers, animate them, designate them as 3D layers, and edit 3D text while viewing it in multiple views. However, they differ from most layers in that you can’t open text layers in their own Layer panels. Text layers consist entirely of vector graphics, so when you scale the layer or resize the text, it retains crisp, resolution-independent edges. You can animate the text in a text layer using special text animator properties and selectors.
2 You can preview text animation presets in Adobe Bridge by choosing Animation > Browse Presets. Adobe Bridge opens and displays the contents of the After Effects Presets folder. Navigate to folders containing categories of text animation presets, such as Blurs or Paths, and watch samples in the Preview panel.
3 Text animator groups enable you to animate the properties of individual characters in a text layer over time. Text animator groups contain one or more selectors, which are like masks: They let you specify which characters or section of a text layer you want an animator property to affect. Using a selector, you can define a percentage of the text, specific characters in the text, or a specific range of text.
More DetailsApr 5, 2023
Skewing the range of text – Animating Text
Now, you’ll make that middle word shake and shimmy by setting Skew keyframes.
- Drag the Skew Animator’s Skew value left and right, and notice that only the selected word sways. The other words in the line of text remain steady.
- Set the Skew Animator’s Skew value to 0.
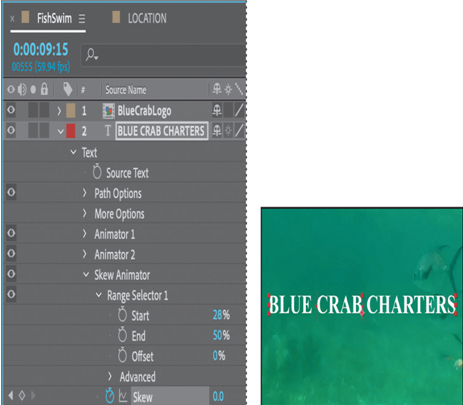
- Go to 9:15, and click the stopwatch icon (
) for Skew to add a keyframe to the property.

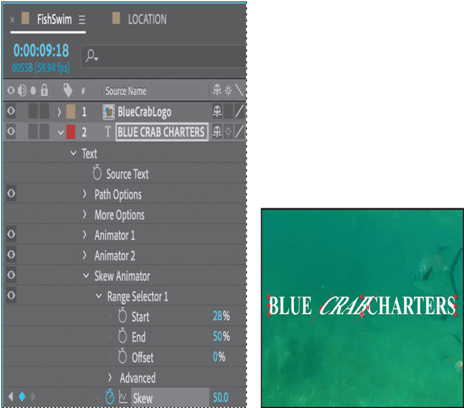
4. Go to 9:18, and set the Skew value to 50. After Effects adds a keyframe.

5. Go to 9:25, and change the Skew value to −50. After Effects adds another keyframe.
6. Go to 10:00, and change the Skew value to 0 to set the final keyframe.
7. Click the Skew property name to select all of the Skew keyframes. Then choose Animation > Keyframe Assistant > Easy Ease to add an Easy Ease to all keyframes.
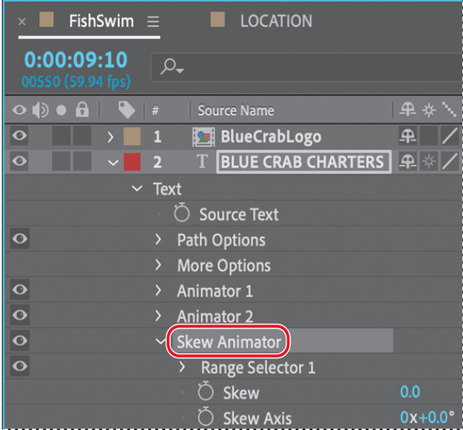
8. Hide the properties for the BLUE CRAB CHARTERS layer in the Timeline panel.
Tip
To quickly remove all text animators from a text layer, select the layer in the Timeline panel, and choose Animation > Remove All Text Animators. To remove only one animator, select its name in the Timeline panel, and press Delete.
9. Press Home, or go to 0:00, and then preview the entire composition.

10. Press the spacebar to stop playback, and then choose File > Save to save your work.
Animating a layer’s position
You’ve used several text animation presets to dazzle your audience. For a simpler effect, you can animate the Transform properties for a text layer, just as you can any other layer.
Currently, the company logo appears onscreen, but there’s no context for it. You’ll add the words Providing Excursions Daily, animating them so that they move into position as the company name is appearing onscreen.
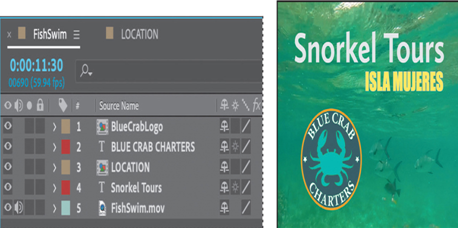
- In the FishSwim Timeline panel, go to 11:30.

At this point, all the other text is onscreen, so you can position the “Providing Excursions Daily” line accurately.
2. Select the Horizontal Type tool ().
3. Make sure no layers are selected, and then click in the Composition panel. Make sure you’re clicking in an area that doesn’t overlap an existing text layer.
Tip
To make sure no layers are selected, click an empty area in the Timeline panel, press F2, or choose Edit > Deselect All.
4. Type Providing Excursions Daily.
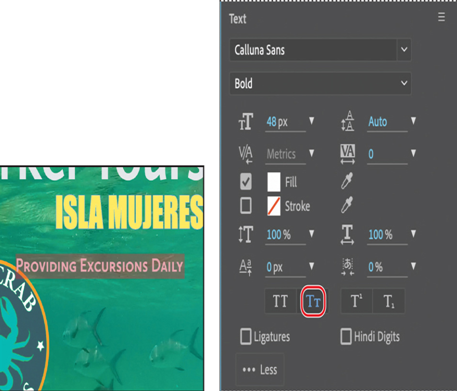
5. Select the text you just typed. Then, in the Properties panel, choose Calluna Sans Bold from the Font Family menu. Set the Font Size to 48 px.
6. Make sure the Fill Color box is set to white.
7. Click More to see additional options. Then select Small Caps. Leave all other options at their default settings.

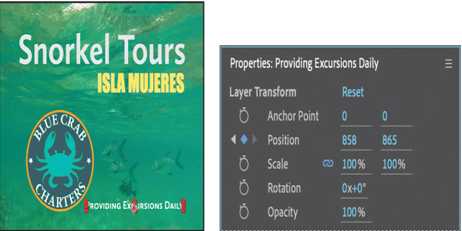
8. Select the Selection tool (), and then drag the Providing Excursions Daily layer so that the text is aligned with the bottom of the logo and the right edge of Snorkel Tours.
9. In the Properties panel, click the stopwatch icon () next to the Position property to create an initial keyframe for the layer.

10.Go to 11:00, the point where the logo has replaced the company name.
11. Drag the Providing Excursions Daily layer off the right edge of the composition. Press the Shift key as you drag to create a straight path.

12. Preview the animation, and then hide all layer properties.

It’s simple, but effective. The text moves in from the right side and stops in its final position beside the logo.
More DetailsMar 13, 2023
Using a text animator group – Animating Text
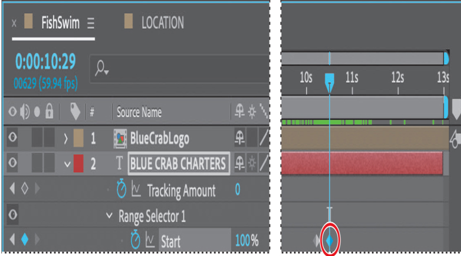
Text animator groups let you animate individual letters within a block of text in a layer. You’ll use a text animator group to draw attention to BLUE CRAB CHARTERS, animating only the characters in the middle word without affecting the tracking and opacity animation of the other characters in the layer.
- In the Timeline panel, go to 9:10.
- Expand the BLUE CRAB CHARTERS layer to see its Text property group name.
- Select the BLUE CRAB CHARTERS layer, and make sure only the layer name is selected.
- Next to the Text property group name, click the Animate pop-up menu, and choose Skew.
After Effects adds a property group named Animator 3 to the layer’s Text properties.
5. Select Animator 3, press Enter or Return, and rename it Skew Animator. Then press Enter or Return again to accept the new name.

Now you’re ready to define the range of letters that you want to skew.
6. Expand the Skew Animator’s Range Selector 1 properties.
Each animator group includes a default range selector. Range selectors constrain the animation to particular letters in the text layer. You can add selectors to an animator group, or apply multiple animator properties to the same range selector.
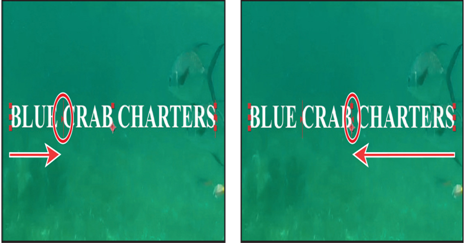
7. While watching the Composition panel, drag the Skew Animator’s Range Selector 1 Start value up (to the right) until the left selector indicator () is just before the C in CRAB.
8. Drag the Skew Animator’s Range Selector 1 End value down (to the left) until its indicator () is just after the B in CRAB in the Composition panel.

Now, any properties that you animate with the Skew Animator will affect only the characters that you selected.
About text animator groups
A text animator group includes one or more selectors and one or more animator properties. A selector is like a mask—it specifies which characters or section of a text layer you want an animator property to affect. Using a selector, you can define a percentage of the text, specific characters in the text, or a specific range of text.
Using a combination of animator properties and selectors, you can create complex text animations that would otherwise require painstaking keyframing. Most text animations require you to animate only the selector values, not the property values. Consequently, text animators use a small number of keyframes even for complex animations.
For more information about text animator groups, see After Effects Help.
More DetailsFeb 7, 2023
Animating an imported image – Animating Text
Animating an image to replace text
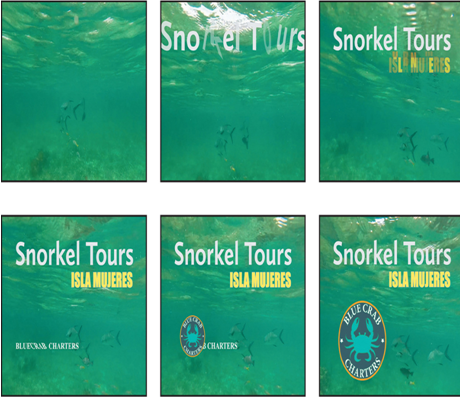
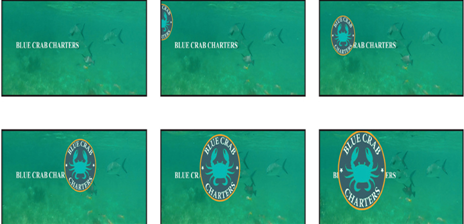
You’ve used several animation presets to change the way text appears onscreen. Now you’ll use one to make text disappear. You’ll import a logo, and animate it to swoop in and appear to erase the BLUE CRAB CHARTERS text, replacing it.
Animating an imported image
First you’ll import the logo and animate its position.
- Click the Project tab to bring the Project panel forward, and then double-click an empty area in the Project panel to open the Import File dialog box.
- Select the BlueCrabLogo.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.
- In the BlueCrabLogo.psd dialog box, select Editable Layer Styles, and click OK.
- Drag the BlueCrabLogo composition into the Timeline panel, placing it at the top of the layer stack.
The logo is centered on the screen, but you want it to enter from the left and move down to replace Blue Crab Charters. You’ll animate the layer’s Position and Scale properties to do that.
5. Move the current-time indicator to 10:00.
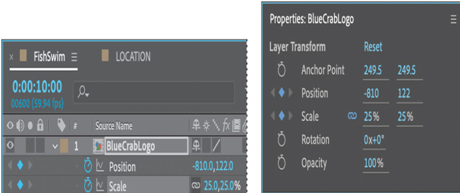
6. With the BlueCrabLogo layer selected, change the Position values to –810, 122, and the Scale to 25% in the Properties panel. Then click the stopwatch icon () next to each of those properties to create initial keyframes.

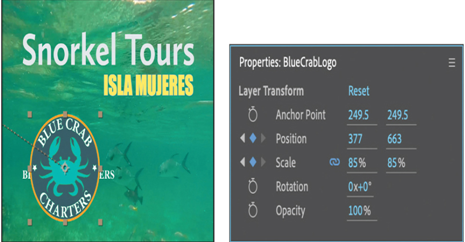
7. Go to 11:00, and change the Position to 377, 663, and the Scale to 85%. After Effects creates keyframes for the properties.

The logo moves into position, but you want it to swoop in, rather than moving in a straight line. You’ll add some intermediate Position keyframes.
8. Go to 10:15, and change the Position to 139, 633.
9. Go to 10:30, and change the Position to 675, 633.
10. Go to 10:00, and press the spacebar to preview the animation. Press the spacebar again to stop the preview, and then hide all layer properties.

Applying an animation preset
The logo swoops in. Now you’ll apply an animation preset to make it appear that the logo is erasing the text as it arrives.
- Go to 10:10, and select the BLUE CRAB CHARTERS layer.
- In the Effects & Presets panel, search for Fade Out By Character.
- Double-click the Fade Out By Character preset to apply it to the layer.
- With the BLUE CRAB CHARTERS layer selected, press U to see its animated properties.
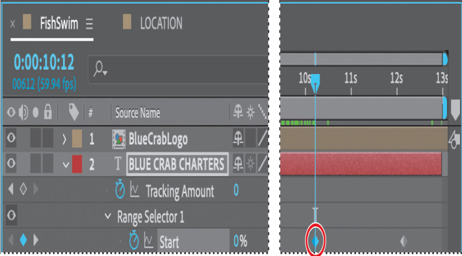
- Go to 10:12.
- Move the first Range Selector 1: Start keyframe to 10:12.

7. Go to 10:29, and move the second Range Selector 1: Start keyframe to 10:29.

8. Press the spacebar to preview your project, and then press the spacebar again to stop the preview.

9. Press U to hide the layer properties, and save your work.
More DetailsDec 18, 2022
Applying a tracking preset – Animating Text
First you’ll create the text, and then you’ll add a tracking preset.
- Select the Horizontal Type tool (
), and then type BLUE CRAB CHARTERS.
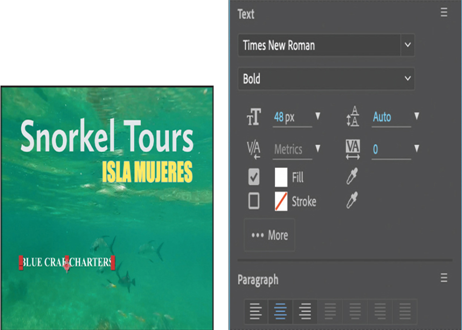
- Select the BLUE CRAB CHARTERS layer. In the Properties panel, choose Times New Roman Bold from the Font Family menu, choose 48 px from the Font Size menu, set the Fill to white, and deselect Stroke. In the Paragraph section of the panel, make sure Center Text is selected.
- Go to 7:10.
- Use the Selection tool (
) to move the BLUE CRAB CHARTERS layer down to the lower third of the screen, aligned with Snorkel Tours, as in the image below.

5. Open the Effects & Presets panel. Then type Increase Tracking in the search box, and double-click the preset to apply it to the BLUE CRAB CHARTERS layer.
6. Drag the current-time indicator across the time ruler between 7:10 and 9:10 to manually preview the tracking animation.

Customizing the tracking animation preset
The text expands, but you want the letters to be so close initially that they’re nearly on top of each other, and then to expand to a reasonable, readable distance apart. The animation should also occur more quickly. You’ll adjust the Tracking Amount to achieve both goals.
- Select the BLUE CRAB CHARTERS layer in the Timeline panel, and press UU to reveal the properties that were modified.
- Go to 7:10.
- Under Animator 1, change the Tracking Amount to −5 so that the letters are squeezed together.

4. Click the Go To Next Keyframe arrow () for the Tracking Amount property, and then change the value to 0.

5. Drag the current-time indicator across the time ruler between 7:10 and 8:10. The letters expand, and stop animating at the last keyframe.
6. Hide the properties for all layers.
Animating text opacity
You’ll take the animation of the company name a little further by having it fade onscreen as the letters expand. To do this, you’ll animate the layer’s Opacity property.
- Make sure the BLUE CRAB CHARTERS layer is selected.
- Go to 7:10. In the Properties panel, set the Opacity to 0%. Then click the stopwatch icon (
) to set an Opacity keyframe.
- Go to 7:20, and set the Opacity to 100%. After Effects adds a second keyframe.
Now the letters of the company name will fade in as they expand onscreen.
4. Drag the current-time indicator across the time ruler between 7:10 and 8:10 to see the letters of the company fade in as they spread out.

5. Right-click (Windows) or Control-click (macOS) the ending Opacity keyframe, and choose Keyframe Assistant > Easy Ease In.
6. Choose File > Save.
More DetailsNov 22, 2022
Animating text to appear over time– Animating Text
You want the letters of the location—ISLA MUJERES—to flow organically onto the screen under the activity title. The easiest way to do this is to use another text animation preset.
- Go to 5:00 in the timeline. At that point, the title has finished scaling to its final size.
- Select the LOCATION layer in the Timeline panel.
- Press Ctrl+Alt+Shift+O (Windows) or Command+Option+Shift+O (macOS) to jump to Adobe Bridge.
- Navigate to the Presets/Text/Animate In folder.
- Select the Raining Characters In animation preset, and watch it in the Preview panel. This effect works well to reveal the text gradually.
- Right-click or Control-click the Raining Characters In preset, and choose Place In Adobe After Effects 2024 to apply it to the LOCATION layer, and then return to After Effects.
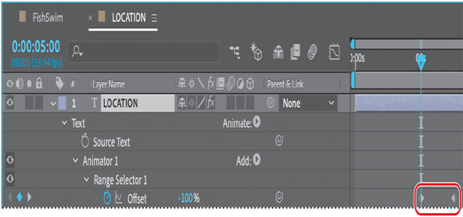
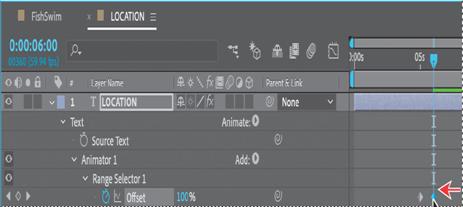
- With the LOCATION layer selected in the Timeline panel, press UU to see the properties modified by the animation preset. You should see two keyframes for Range Selector 1 Offset: one at 5:00 and one at 7:15.
Note
The Raining Characters In preset changes the color of the text, which is fine for this project.

The U key, sometimes referred to as the Überkey, is a valuable keyboard shortcut that reveals all the animated properties of a layer. Press it once to see the animated properties; press it twice to view all modified properties.
You have a lot of animation to fit into this composition, so you’ll speed up the effect.
8. Go to 6:00, and then drag the second Range Selector 1 Offset keyframe to 6:00.
Tip
Press the Shift key while you move the keyframe to ensure it moves to the current time.
9. Select the LOCATION layer, and press U to hide the modified properties.

10. Select the FishSwim tab in the Timeline panel to make that timeline active, and then go to 6:00, if you’re not there already.
11. Use the Selection tool () to move the LOCATION layer so that ISLA MUJERES is right-aligned with and just below Snorkel Tours.
12. Deselect all layers. Drag the current-time indicator across the time ruler from 4:00 to 6:00 to see the letters fall into place. Then save your work so far.

Animating type tracking
Next, you’ll add the company name and then animate its appearance using a text animation tracking preset. By animating tracking, you can make words seem to expand outward as they appear onscreen from a central point.
More DetailsOct 9, 2022
Importing text – Animating Text
Animating imported Photoshop text
When you just need to add a few words of text to a unique project, it works well to type directly into After Effects. But in the real world, you may need to ensure brand and style consistency among multiple projects. Fortunately, you can import text from Photoshop or Illustrator. You can preserve text layers, edit them, and animate them in After Effects.
Importing text
Some of the remaining text for this composition is in a layered Photoshop file, which you’ll import now.
- Double-click an empty area in the Project panel to open the Import File dialog box.
- Select the LOCATION.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.
- In the LOCATION.psd dialog box, select Editable Layer Styles, and click OK.

After Effects can import Photoshop layer styles, retaining the appearance of the layers you’re importing. The imported file is added as a composition to the Project panel; its layers are added in a separate folder.
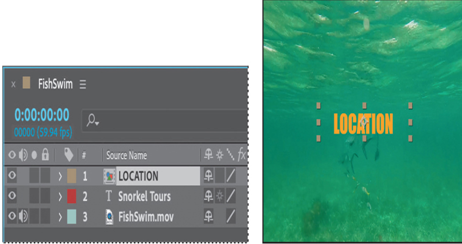
4. Drag the LOCATION composition from the Project panel into the Timeline panel, placing it at the top of the layer stack.

Because you imported the LOCATION.psd file as a composition with layers intact, you can work on it in its own Timeline panel, editing and animating its layers independently.
Editing imported text
The text you imported isn’t currently editable in After Effects. You’ll change that so that you can control the type and apply animations. The LOCATION.psd file is a boilerplate template for the location of company tours. You’ll edit the text and add a stroke to help it stand out for this promotion.
- Double-click the LOCATION composition in the Project panel to open it in its own Timeline panel.
- Select the LOCATION layer in the Timeline panel, and choose Layer > Create > Convert To Editable Text. (Click OK if you see a warning about missing fonts.)

Now the text layer can be edited, so you can customize the tour location.
3. Double-click the LOCATION layer in the Timeline panel to select the text and automatically switch to the Horizontal Type tool ().
4. Type ISLA MUJERES.
Note
The layer name does not change in the Timeline panel when you change the text in the layer. This is because the original layer name was created in Photoshop. To change a layer’s name, select it in the Timeline panel, press Enter or Return, type the new name, and press Enter or Return again.
5. Switch to the Selection tool () to exit text-editing mode.
6. In the Text section of the Properties dialog box, click the Stroke color box to open it. Select a teal blue color (we used R=70, G=92, B=101), and click OK. Leave all other settings as they are.

7. Choose File > Save to save your work so far.
More Details