Aug 24, 2024
Getting started – Animating a Multimedia Presentation
Lesson overview
In this lesson, you’ll learn how to do the following:
• Create a complex animation with multiple layers.
• Adjust the duration of a layer.
• Animate with Position, Scale, and Rotation keyframes.
• Use parenting to sync the animation of layers.
• Use Bezier curves to smooth a motion path.
• Animate a precomposed layer.
• Apply effects to a solid layer.
• Add color labels to keyframes.
• Fade out audio.
This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from peachpit.com/AfterEffectsCIB2024, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

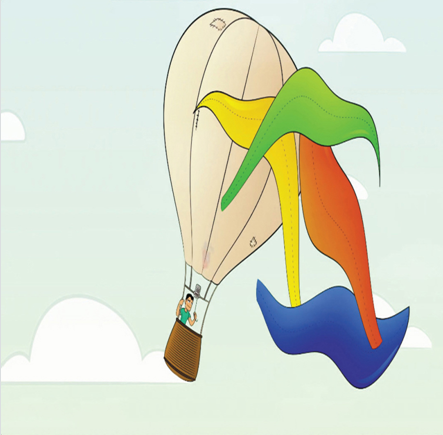
PROJECT: ANIMATED VIDEO
Animation by Lee Daniels, www.leedanielsart.com
Adobe After Effects projects typically use a variety of imported footage, arranged in a composition, that is edited and animated using the Timeline panel. In this lesson, you’ll become more familiar with animation fundamentals as you build a multimedia presentation.
Getting started
In this project, you will animate a hot air balloon floating through the sky. All seems peaceful until a gust of wind blows the balloon’s colorful canvas off to cover the clouds.
- Make sure the following files are in the Lessons/Lesson05 folder on your hard disk, or download them from peachpit.com now:
• In the Assets folder: Balloon.ai, Fire.mov, Sky.ai, Soundtrack.wav
• In the Sample_Movie folder: Lesson05.mp4 - Open and play the Lesson05.mp4 sample movie in Windows Movies & TV or QuickTime Player to see what you’ll create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
As you start After Effects, restore the default application settings. See “Restoring default preferences” on page 3. - Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. In the Startup Repair Options dialog box, click Reset Preferences.
- Click New Project in the Home window.
- Choose File > Save As > Save As.
- In the Save As dialog box, navigate to the Lessons/Lesson05/Finished_Project folder. Name the project Lesson05_Finished.aep, and then click Save.
Jul 12, 2024
Previewing the composition – Working with Shape Layers
You’ve created several shape layers using shape tools and the Pen tool, animated them, and used null objects to parent them. It’s time to see how it all comes together.
- Hide all layer properties, and then press F2 to deselect all layers.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
- Press the spacebar to preview your animation. Press the spacebar again to stop playback.

4.Make any adjustments you need to make. For example, if the leaves protrude from the flowerpot as they rise with the stem, use the Selection tool to adjust their position or rotation, or animate the leaves’ opacity so that they are visible only as they emerge from the pot.
Tip
To rotate a leaf from its tip, use the Pan Behind tool to move its anchor point to the tip.
5.Choose File > Save to save the final project.
Animating layers to match audio
You can time animation to match the beat of an audio file. First you need to create keyframes from the amplitude of the audio (which determines loudness), and then sync the animation to those values.
- To create keyframes from audio amplitude, right-click or Control-click the audio layer in the Timeline panel, and choose Keyframe Assistant > Convert Audio To Keyframes. After Effects adds the Audio Amplitude layer. The new layer is a null object layer, meaning it has no size or shape and won’t appear in a final render. After Effects creates keyframes that specify the amplitude of the audio file in each frame of the layer.
- To sync an animated property with the audio amplitude, select the Audio Amplitude layer, and press E to display the effects properties for the layer. Expand the channel you want to use. Then Alt-click (Windows) or Option-click (macOS) the stopwatch icon for the property whose animation you want to sync with to add an expression; with the expression selected in the time ruler, click the pick whip icon (
) on the Expression:[property name] line, and drag it to the Slider property name in the Audio Amplitude layer. When you release the mouse, the pick whip snaps, and the expression in the shape layer time ruler now means that the property values for the layer will depend on the Slider values of the Audio Amplitude layer.
Review questions
1 What is a shape layer, and how do you create one?
2 How can you create multiple copies of a layer, including all of its properties?
3 How can you snap one layer to another?
4 What does the Pucker & Bloat path operation do?
Review answers
1 A shape layer is simply a layer that contains a vector graphic called a shape. To create a shape layer, draw a shape directly in the Composition panel, using any of the drawing tools or the Pen tool.
2 To duplicate a layer, select it, and choose Edit > Duplicate or press Ctrl+D (Windows) or Command+D (macOS). All of the original layer’s properties, keyframes, and other attributes are included in the new layer.
3 To snap one layer to another in the Composition panel, select Snapping in the options section of the Tools panel. Then click next to the handle or point you want to use as a snapping feature, and drag the layer close to the point to which you want to align it. After Effects highlights the points to which it will align when you release the mouse button.
4 Pucker & Bloat pulls the vertices of a path outward while curving the segments inward (puckering), or pulls the vertices inward while curving the segments outward (bloating). You can animate the degree of pucker or bloat over time.
More DetailsJun 3, 2024
Using nulls to connect points – Working with Shape Layers
You’ve learned that parenting connects one layer to another. Sometimes you want to connect a single point to another layer—for example, the top of the stem in your animation to the flower itself. The Create Nulls From Paths panel lets you do just that. A null object is an invisible layer that has all the same properties as other layers so that it can serve as a parent to any layer. The Create Nulls From Paths panel creates null objects based on specific points, which you can then parent to other layers without having to write complex expressions.
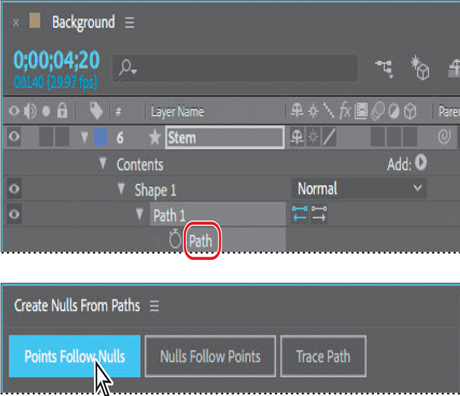
There are three options in the Create Nulls From Paths panel: Points Follow Nulls creates nulls that control the position of the path points; Nulls Follow Points creates nulls that are controlled by the positions of the path points; and Trace Path creates a single null with its position linked to the coordinates of the path.
Note
The Create Nulls From Paths panel works only with masks or with Bezier shapes (shapes drawn with the Pen tool). To convert a shape drawn with a shape tool to a Bezier path, expand the shape layer contents, right-click the path (e.g., Rectangle 1), and choose Convert To Bezier Path.
You’ll create a null for the point at the top of the stem, and then you’ll join that null to the flower so the two remain connected even as the flower moves.
- Go to 4:20 so you can see the stem and leaves well.
- Choose Window > Create Nulls From Paths.jsx.
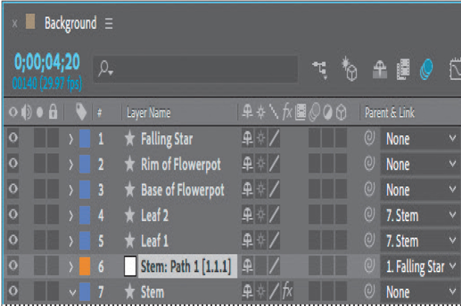
- Expand the Stem layer in the Timeline panel, and then expand Contents > Shape 1 > Path 1.
- Select Path.
You must select a path in the Timeline panel in order to create a null using the options in the Create Nulls From Paths panel.
5.Click Points Follow Nulls in the Create Nulls From Paths panel.

After Effects creates two nulls, corresponding to the two points on the stem path. The null objects appear in gold in the Composition panel, and as layers named Stem: Path 1 [1.1.0] and Stem: Path 1 [1.1.1] in the Timeline panel. You only need the null for the top point.
Note
After you create the nulls, you can close the Create Nulls From Paths panel, or you can leave it open.
6.Select the null that corresponds to the bottom point of the stem, and delete it.
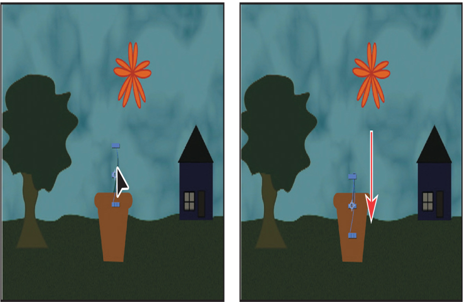
7.In the Timeline panel, drag the pick whip () from the Stem: Path 1 [1.1.1] layer to the Falling Star layer.

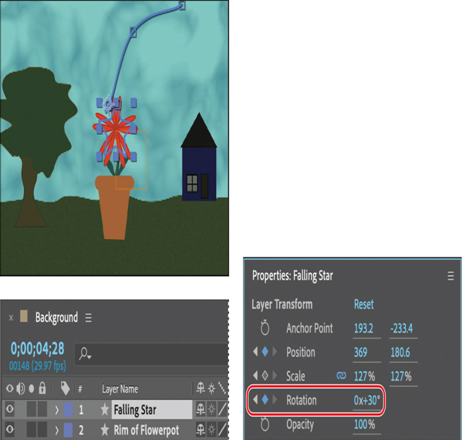
8.Move the current-time indicator across the time ruler to see how the stem connects to the flower.

You’ll animate the flower subtly, and the stem will move with it.
9.Go to 4:28, and use the Selection tool to move the flower a bit to the right as if it had been moved by the wind.
10.Select the Falling Star layer. Go to 4:20, and click the stopwatch icon () next to the Rotation property in the Properties panel to create an initial keyframe at its original rotation. Go to 4:28, and change the rotation to 30°.

11.Choose File > Save to save your work.
May 14, 2024
Drawing curved shapes – Working with Shape Layers
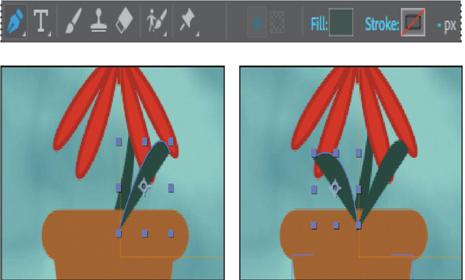
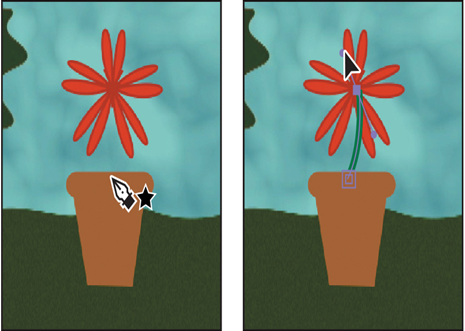
Now you’ll draw leaves with a fill but no stroke, using Bezier handles to round them.
- Go to 4:20, when the flower is in its final position.
- Press F2 or click an empty area of the Timeline panel to deselect all layers. Then select the Pen tool in the Tools panel, click the Fill Color box, select a color that is similar to the green stroke color (we used R=45, G=74, B=63), and click OK. Click the word Stroke, select None in the Stroke Options dialog box, and click OK.
- Click an initial vertex for the leaf near the base of the stem, and then click another for the other end of the leaf. Before you release the mouse, drag the Bezier handle to create a curved leaf.
- Press F2 to deselect the layer, and then repeat step 3 to draw another leaf at the base of the other side of the stem.

5. Select Shape Layer 1, press Return or Enter, rename it Leaf 1, and then press Return or Enter. Then rename Shape Layer 2 Leaf 2.

Parenting layers
You’ll parent the leaves to the stem so they’ll emerge with it.
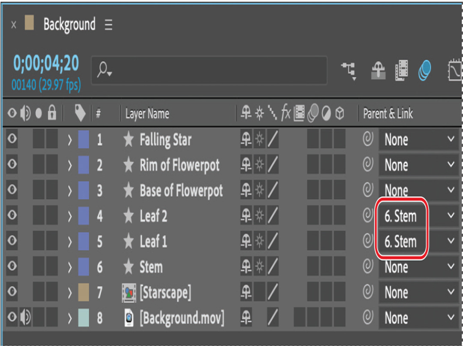
- Move the Leaf 1 and Leaf 2 layers beneath the Base of Flowerpot layer and above the Stem layer in the Timeline panel so that the leaves will be behind the flowerpot as they rise.
- Hide all layer properties, and deselect all layers.
- Drag the pick whip (
) from the Leaf 1 layer to the Stem layer, and then drag the pick whip from the Leaf 2 layer to the Stem layer.

The Leaf 1 and Leaf 2 layers will move in relationship to the Stem layer.
Note
Depending on how you drew your leaves, they may protrude from the flower pot. You’ll have a chance to address that later, if necessary.
The layers aren’t needed until the stem begins to emerge at 3:00, so you’ll set their In point to match the stem’s.
4.Go to 3:00. Select the Leaf 1 layer and Shift-select the Leaf 2 layer. Then press Alt+[ (Windows) or Option+[ (macOS) to set the In point for both of the layers.
About parent and child layers
Parenting assigns one layer’s transformations to another layer, called a child layer. Creating a parenting relationship between layers synchronizes the changes in the parent layer with the corresponding transformation values of the child layers, except opacity. For example, if a parent layer moves 5 pixels to the right of its starting position, then the child layer also moves 5 pixels to the right of its starting position. A layer can have only one parent, but a layer can be a parent to any number of 2D or 3D layers within the same composition. Parenting layers is useful for creating complex animations, such as linking the movements of a marionette or depicting the orbits of planets in the solar system.
For more information on parent and child layers, see After Effects Help.
More DetailsApr 23, 2024
Drawing tapered strokes with the Pen tool – Working with Shape Layers
Animating using parenting
When you parent one layer to another, the child layer adopts the attributes of the parent layer. You’ll draw a stem and leaves to meet the falling star. You can simply parent the leaves and stem to ensure they move together.
Drawing tapered strokes with the Pen tool
First you’ll draw the stem. It will have a slightly thicker stroke than the flower, but no fill, and its tapered end will rise to meet the flower.
- Go to 4:20, when the flower is in its final position.
- Select the Pen tool in the Tools panel.
- Click the word Fill to open the Fill Options dialog box, and then select the None option, and click OK.
- Click the Stroke Color box in the Tools panel, change the stroke color to green (we used R=44, G=73, B=62), and click OK. Change the Stroke Width to 10 px.
- Click just below the rim of the flowerpot to create an initial vertex, and then click at the center of the flower. Before releasing the mouse, drag the Bezier handle to create a subtle curve in the stem.

6. Select the Shape Layer 1 layer, press Enter or Return, change its name to Stem, and press Enter or Return again.
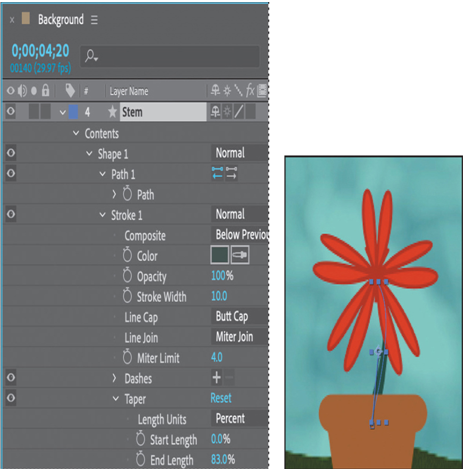
7.In the Timeline panel, move the Stem layer below the Base of Flowerpot layer so it’s inside the pot, not outside of it.
8.Expand the Stem layer properties, and then expand Contents > Shape 1 > Stroke 1 > Taper. Change the End Length to 83%.

The Length values determine how quickly the stroke tapers. Start Length tapers the stroke at its starting point; End Length tapers the stroke’s end point. Width determines how much the stroke tapers, and Ease determines how sharp the tapered end is.
9. With the Stem layer selected, click the stopwatch icon () next to the Position property in the Properties panel to create an initial keyframe at its final position.
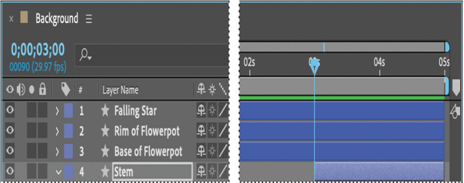
10. Go to 3:00, and press Alt+[ (Windows) or Option+[ (macOS) to set the In point of the layer to the current time.

11. Select the Selection tool () in the Tools panel, and drag the stem down so that it is completely below the top of the flowerpot. Press Shift as you drag to move it straight down.
Tip
If you haven’t already deselected the Snapping option, you may need to deselect it now in order to position the stem where you want it.

The stem will begin to emerge from the pot at 3:00.
12. Hide the properties for the Stem layer.
Mar 26, 2024
Animating position and scale – Working with Shape Layers
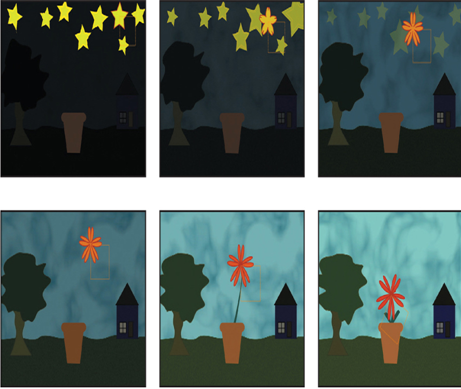
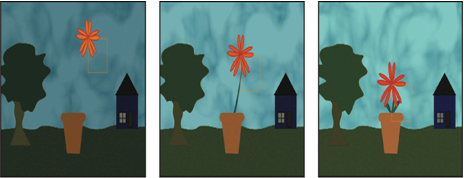
The star becomes a flower, but it should be falling as it changes. You’ll animate its position and scale now.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
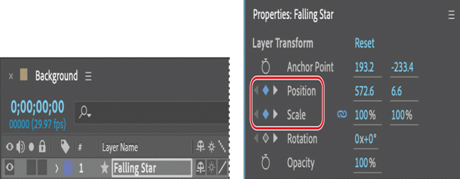
- Select the Falling Star layer in the Timeline panel. In the Properties panel, click the stopwatch icon (
) next to the Position and Scale properties to create initial keyframes at their current values.

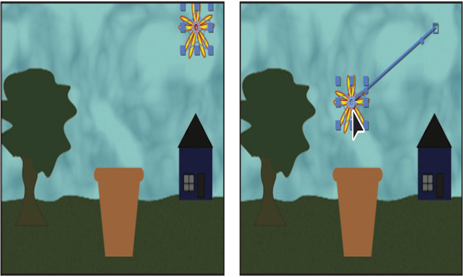
3. Go to 4:20. Select the Selection tool. Then move the star to the center of the screen, hovering above the flowerpot between the tree and the house, so that it’s in its final position. (You may need to deselect Snapping in the Tools panel to position the flower where you want it.) At this point, the star has become a flower, but it hasn’t changed size.

After Effects creates a Position keyframe.
4. Go to 4:01. Increase the Scale value so that the flower is about the width of the flowerpot. The value you use depends on the original size of the star and on the width of the flowerpot.

5. Press the spacebar to preview the animation. The star falls as it becomes a flower, but its trajectory is straight. You want it to fall in a slight arc. Press the spacebar again to stop playback.
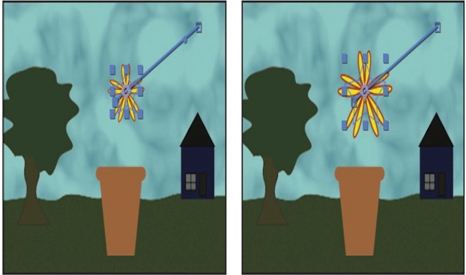
6. Go to 2:20, and adjust the star’s position up, so that its path becomes a gentler arc.

7. Press the spacebar to preview the star’s path again, and then press the spacebar to stop playback. If you want to change the path, you can add Position keyframes at other points in the time ruler.

8. Hide the properties for the Falling Star layer.
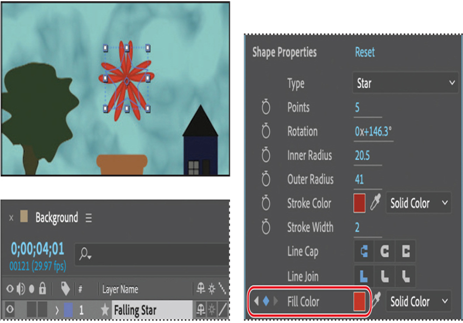
Animating fill color
Currently, the star remains yellow with a red stroke as it becomes a flower. You’ll animate its fill color so that the final flower is red.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
- Select the Falling Star layer, and then click the stopwatch icon (
) next to the Fill Color property in the Properties panel to create an initial keyframe.
- Go to 4:01, and change the fill color to a red color. (We used R=192, G=49, B=33.)

4. Hide all layer properties. Press F2 or click an empty area in the Timeline panel to deselect all layers.
5. Press the spacebar to preview your animation. Press the spacebar again to stop playback. Then, choose File > Save to save your work so far.
More DetailsFeb 2, 2024
Animating a path operation – Working with Shape Layers
Animating a shape
You can animate the Position, Opacity, and other Transform properties of shape layers just as you animate them in other layers. But shape layers provide additional opportunities for animation, including fills, strokes, paths, and path operations.
You’ll create another star, and then use the Pucker & Bloat path operation to transform it into a flower as it falls toward the flowerpot and changes color.
Animating a path operation
Path operations are similar to effects. They modify a shape’s path while preserving the original path. Path operations are live, so you can modify or remove them at any time. You used the Wiggle Paths path operation and Offset Paths earlier. Now you’ll apply a Pucker & Bloat path operation.
Pucker & Bloat pulls the vertices of a path outward while curving the segments inward (puckering), or pulls the vertices inward while curving the segments outward (bloating). You can animate the degree of pucker or bloat over time.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
- Select the Star tool (
), hidden behind the Rounded Rectangle tool (
) in the Tools panel, and draw another star in the upper right area of the sky.
After Effects adds a Shape Layer 1 layer to the Timeline panel.
3. Click the Fill Color box, and change the fill color to the same bright yellow you used for the other stars. (We used R=215, G=234, B=23.) Then click OK.
4. Click the Stroke Color box, change the stroke color to a red color (we used R=159, G=38, B=24), and then click OK.
After Effects automatically changes the stroke options from None to Solid Color when you change the stroke color.
5. Select the Shape Layer 1 layer, press Enter or Return, change its name to Falling Star, and press Enter or Return again.

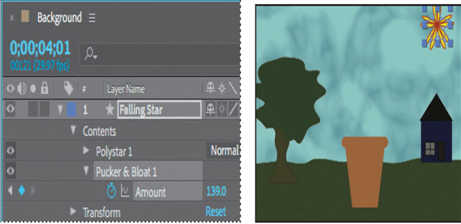
6. In the Timeline panel, choose Pucker & Bloat from the Add pop-up menu in the Falling Star layer.
7. Expand the Pucker & Bloat 1 properties in the Timeline panel.
8. Change the Amount to 0, and click the stopwatch icon () to create an initial keyframe.
9. Go to 4:01, and change the amount to 139.

The star shape becomes a flower. After Effects creates a keyframe.
More DetailsJan 30, 2024
Creating a shape with rounded corners – Working with Shape Layers
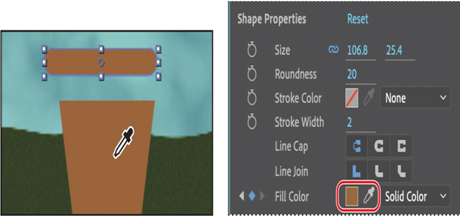
You’ll use the Rounded Rectangle tool to create the rim of the flowerpot.
- Go to 1:10.
- Select the Rounded Rectangle tool (
), hidden behind the Star tool (
) in the Tools panel.
- In the Composition panel, drag a shape a little wider than the top of the flowerpot. Draw the shape a little bit above the base of the pot.
- Select Shape Layer 1, press Enter or Return, and change the layer’s name to Rim of Flowerpot. Press Enter or Return to accept the new name.
- Select the Rim of Flowerpot layer.
- If the rim matches the base, skip to step 7. Otherwise, click the eyedropper next to the Fill Color property in the Properties panel, and then click the base of the flowerpot in the Composition panel to sample the color.
- Click the stopwatch icon (
) next to the Fill Color property to create an initial keyframe.
- Go to 4:01, and use the eyedropper to change the fill color to match the lighter brown in the flowerpot base.

9. Hide all layer properties. Press F2 or click an empty area in the Timeline panel to deselect all layers.
Snapping layers into position
The flowerpot layers currently have no relationship to each other in the composition. You’ll use the Snapping option in After Effects to quickly align the layers. When the Snapping option is enabled, the layer feature that is closest to your pointer when you click becomes the snapping feature. As you drag the layer near other layers, features on other layers are highlighted, showing you where the snapping feature would snap if you released the mouse button.
Note
You can snap two shape layers together, but not two shapes within a single layer. Also, a layer must be visible to snap to it. 2D layers can snap to 2D layers, and 3D layers can snap to 3D layers.
- Select the Selection tool (
) in the Tools panel.
- Select Snapping in the options section of the Tools panel, if it’s not already selected.
Tip
If the Snapping option isn’t selected, you can temporarily enable it: Click a layer and start dragging, and then press Ctrl (Windows) or Command (macOS) as you drag the layer.

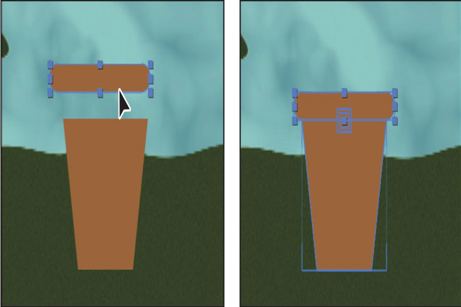
3. Select the Rim of Flowerpot layer in the Timeline panel.
When you select a layer in the Composition panel, After Effects displays the layer handles and anchor point. You can use any of these points as the snapping feature for a layer.
4. Click near the bottom of the rim, and drag it near the upper edge of the Base of Flowerpot layer until it snaps into place. Be careful not to drag the corner itself, or you’ll resize the layer.

As you drag the layer, a box appears around the handle you selected, indicating that it is the snapping feature.
5. Use the Selection tool to adjust the size of the rim or base of the flowerpot if you need to.
6. Deselect all layers, and choose File > Save to save your work.
More DetailsDec 24, 2023
Creating custom shapes with the Pen tool – Working with Shape Layers
You can use the five shape tools to create a wide variety of shapes. However, the real power in using shape layers is that you can draw any shape and manipulate it in a myriad of ways.
You’ll use the Pen tool to draw a shape that resembles the base of a flowerpot. You’ll also animate its color so that the flowerpot is dark at the beginning of the scene, but gets lighter as the sky lightens.
- Make sure no layers are selected in the Timeline panel, and then go to 1:10.
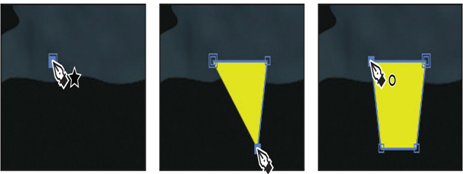
- Select the Pen tool (
) in the Tools panel.
- In the Composition panel, click an initial vertex, and add three more to draw a shape that resembles the base of a flowerpot, as in the illustration. Click again in the initial vertex to close the shape.

When you create the first vertex, After Effects automatically adds a shape layer—Shape Layer 1—to the Timeline panel.
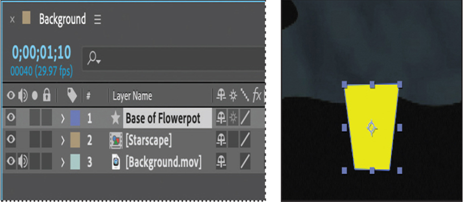
4. Select Shape Layer 1, press Enter or Return, and change the layer’s name to Base of Flowerpot. Press Enter or Return to accept the new name.

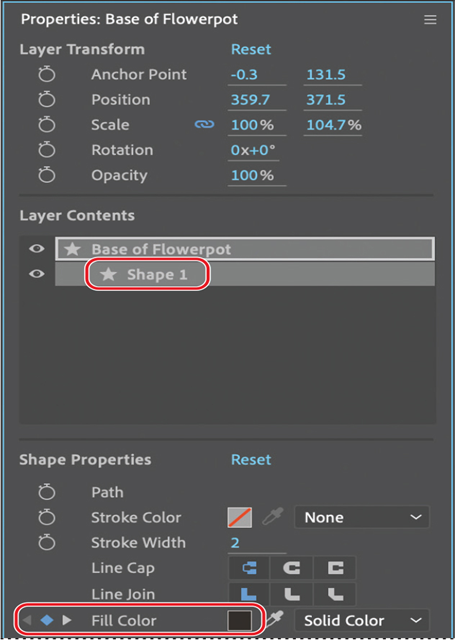
5. With the Base of Flowerpot layer selected, click the Fill Color box in the Properties panel, and select a dark brown color (we used R=62, G=40, B=22).
6. Choose None from the menu next to Stroke Color in the Properties panel.

7. In the Properties panel, select Shape 1 in the Layer Contents section.
8. Click the stopwatch icon next to the Fill Color property to create an initial keyframe.
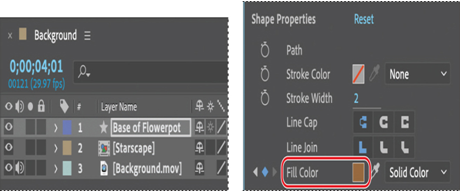
9. Go to 4:01, click the Fill Color box, and change the fill color to a lighter brown. (We used R=153, G=102, B=59.) Then click OK.

10. Hide all layer properties in the Timeline panel. Press F2 or click an empty area in the Timeline panel to deselect all layers.
Positioning layers with snapping
Now you’ll create the rim of the flowerpot and position it atop the base using the snapping feature in After Effects.
More DetailsNov 18, 2023
Duplicating a shape – Working with Shape Layers
The sky should have more than one star, and they should all shimmer. You’ll duplicate the star you created multiple times so that each of the new layers has the same properties as the original. Then you’ll adjust each star’s position and rotation separately. Finally, you’ll animate the offset paths to accentuate the twinkling effect.
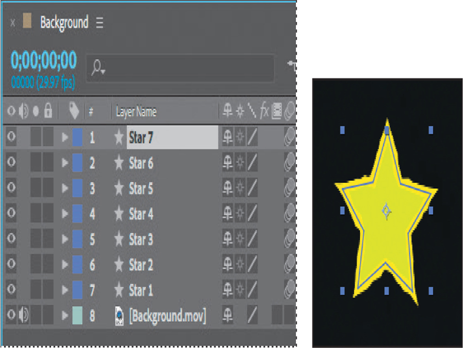
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
- Select the Star 1 layer in the Timeline panel.
- Choose Edit > Duplicate.
After Effects adds a Star 2 layer at the top of the layer stack. It is identical to the Star 1 layer, including its position.
4. Press Ctrl+D (Windows) or Command+D (macOS) five times to create five additional star layers.

5. Select the Selection tool () in the Tools panel, and press F2 to deselect all layers in the Timeline panel.
Adjusting the position, scale, and rotation of each shape
The stars you created are all on top of each other. You’ll customize the position, scale, and angle of rotation for each.
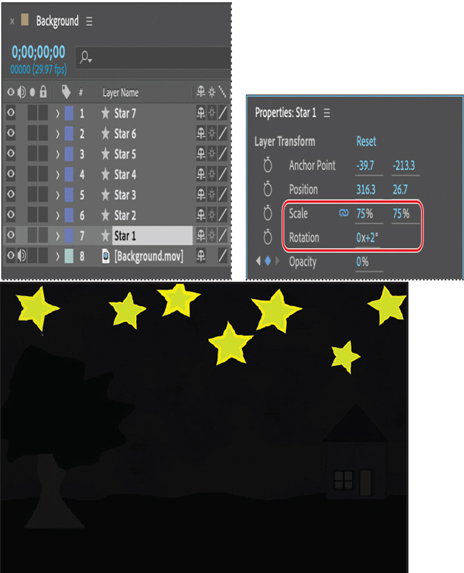
- Using the Selection tool, drag each star to a different position in the sky.

2. Select the Star 1 layer, and then adjust its Rotation and Scale values in the Properties panel.

3. Adjust the Rotation and Scale values for each of the other layers to create variation among the stars. You can also use the Selection tool to adjust the stars’ positions.
4. Press the spacebar to preview the animation. The stars twinkle and fade as night turns to day. Press the spacebar again to stop the playback.
Animating concentric shapes
You’ll enhance the twinkling effect by animating the stroke for each star.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
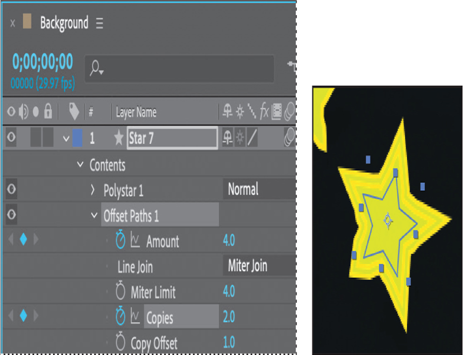
- Expand the properties for the Star 7 layer, and then choose Offset Paths from the Add menu.
The selected star expands in the Composition panel; its stroke has been repeated multiple times.
3. Expand the Offset Paths 1 properties in the Timeline panel.
4. Reduce the Amount to 4, and increase Copies to 2.
The Amount value determines how much the shape expands; positive values expand the stroke outward, and negative values send it inward. Increase the number of Copies to add repetition.
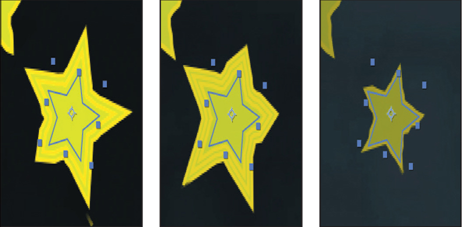
5. Click the stopwatch icon () next to the Amount and Copies properties to create initial keyframes.

6. Go to 0:10, and change the Copies to 3. Then, go to 1:00, and change the Amount to 1 and the Copies to 1.

7. Repeat steps 2–6 for each of the other stars, varying the timing and settings so that they expand and contract at different times.

8. Hide the properties for all layers. Then select the Star 1 layer and Shift-select the Star 7 layer to select all the star layers.
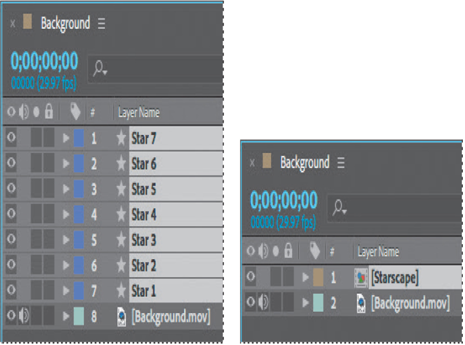
9. Choose Layer > Pre-compose, name the new composition Starscape, and click OK.

After Effects creates a new composition named Starscape that contains the seven star shapes; the new composition replaces the layers in the Background composition. You can continue to edit the star layers by opening the Starscape composition, but precomposing the layers keeps the Timeline panel organized.
10. Choose File > Save to save your work so far.