Aug 24, 2024
Getting started – Animating a Multimedia Presentation
Lesson overview
In this lesson, you’ll learn how to do the following:
• Create a complex animation with multiple layers.
• Adjust the duration of a layer.
• Animate with Position, Scale, and Rotation keyframes.
• Use parenting to sync the animation of layers.
• Use Bezier curves to smooth a motion path.
• Animate a precomposed layer.
• Apply effects to a solid layer.
• Add color labels to keyframes.
• Fade out audio.
This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from peachpit.com/AfterEffectsCIB2024, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

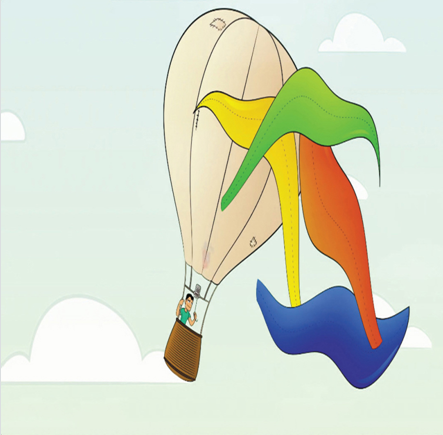
PROJECT: ANIMATED VIDEO
Animation by Lee Daniels, www.leedanielsart.com
Adobe After Effects projects typically use a variety of imported footage, arranged in a composition, that is edited and animated using the Timeline panel. In this lesson, you’ll become more familiar with animation fundamentals as you build a multimedia presentation.
Getting started
In this project, you will animate a hot air balloon floating through the sky. All seems peaceful until a gust of wind blows the balloon’s colorful canvas off to cover the clouds.
- Make sure the following files are in the Lessons/Lesson05 folder on your hard disk, or download them from peachpit.com now:
• In the Assets folder: Balloon.ai, Fire.mov, Sky.ai, Soundtrack.wav
• In the Sample_Movie folder: Lesson05.mp4 - Open and play the Lesson05.mp4 sample movie in Windows Movies & TV or QuickTime Player to see what you’ll create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movie from your hard disk if you have limited storage space.
As you start After Effects, restore the default application settings. See “Restoring default preferences” on page 3. - Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. In the Startup Repair Options dialog box, click Reset Preferences.
- Click New Project in the Home window.
- Choose File > Save As > Save As.
- In the Save As dialog box, navigate to the Lessons/Lesson05/Finished_Project folder. Name the project Lesson05_Finished.aep, and then click Save.
May 14, 2024
Drawing curved shapes – Working with Shape Layers
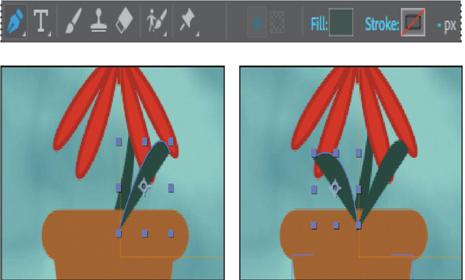
Now you’ll draw leaves with a fill but no stroke, using Bezier handles to round them.
- Go to 4:20, when the flower is in its final position.
- Press F2 or click an empty area of the Timeline panel to deselect all layers. Then select the Pen tool in the Tools panel, click the Fill Color box, select a color that is similar to the green stroke color (we used R=45, G=74, B=63), and click OK. Click the word Stroke, select None in the Stroke Options dialog box, and click OK.
- Click an initial vertex for the leaf near the base of the stem, and then click another for the other end of the leaf. Before you release the mouse, drag the Bezier handle to create a curved leaf.
- Press F2 to deselect the layer, and then repeat step 3 to draw another leaf at the base of the other side of the stem.

5. Select Shape Layer 1, press Return or Enter, rename it Leaf 1, and then press Return or Enter. Then rename Shape Layer 2 Leaf 2.

Parenting layers
You’ll parent the leaves to the stem so they’ll emerge with it.
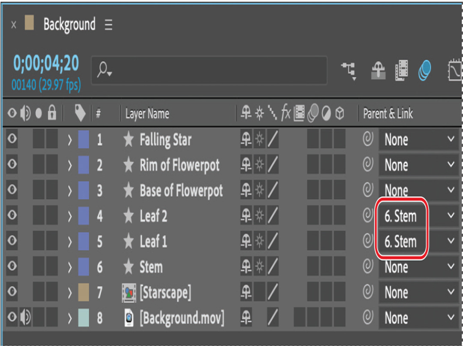
- Move the Leaf 1 and Leaf 2 layers beneath the Base of Flowerpot layer and above the Stem layer in the Timeline panel so that the leaves will be behind the flowerpot as they rise.
- Hide all layer properties, and deselect all layers.
- Drag the pick whip (
) from the Leaf 1 layer to the Stem layer, and then drag the pick whip from the Leaf 2 layer to the Stem layer.

The Leaf 1 and Leaf 2 layers will move in relationship to the Stem layer.
Note
Depending on how you drew your leaves, they may protrude from the flower pot. You’ll have a chance to address that later, if necessary.
The layers aren’t needed until the stem begins to emerge at 3:00, so you’ll set their In point to match the stem’s.
4.Go to 3:00. Select the Leaf 1 layer and Shift-select the Leaf 2 layer. Then press Alt+[ (Windows) or Option+[ (macOS) to set the In point for both of the layers.
About parent and child layers
Parenting assigns one layer’s transformations to another layer, called a child layer. Creating a parenting relationship between layers synchronizes the changes in the parent layer with the corresponding transformation values of the child layers, except opacity. For example, if a parent layer moves 5 pixels to the right of its starting position, then the child layer also moves 5 pixels to the right of its starting position. A layer can have only one parent, but a layer can be a parent to any number of 2D or 3D layers within the same composition. Parenting layers is useful for creating complex animations, such as linking the movements of a marionette or depicting the orbits of planets in the solar system.
For more information on parent and child layers, see After Effects Help.
More DetailsApr 23, 2024
Drawing tapered strokes with the Pen tool – Working with Shape Layers
Animating using parenting
When you parent one layer to another, the child layer adopts the attributes of the parent layer. You’ll draw a stem and leaves to meet the falling star. You can simply parent the leaves and stem to ensure they move together.
Drawing tapered strokes with the Pen tool
First you’ll draw the stem. It will have a slightly thicker stroke than the flower, but no fill, and its tapered end will rise to meet the flower.
- Go to 4:20, when the flower is in its final position.
- Select the Pen tool in the Tools panel.
- Click the word Fill to open the Fill Options dialog box, and then select the None option, and click OK.
- Click the Stroke Color box in the Tools panel, change the stroke color to green (we used R=44, G=73, B=62), and click OK. Change the Stroke Width to 10 px.
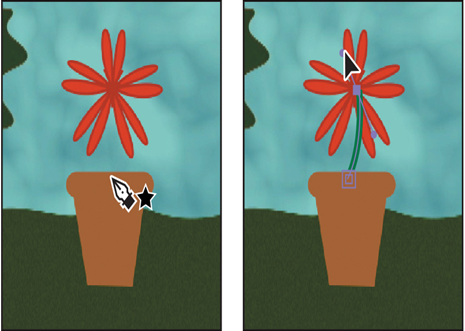
- Click just below the rim of the flowerpot to create an initial vertex, and then click at the center of the flower. Before releasing the mouse, drag the Bezier handle to create a subtle curve in the stem.

6. Select the Shape Layer 1 layer, press Enter or Return, change its name to Stem, and press Enter or Return again.
7.In the Timeline panel, move the Stem layer below the Base of Flowerpot layer so it’s inside the pot, not outside of it.
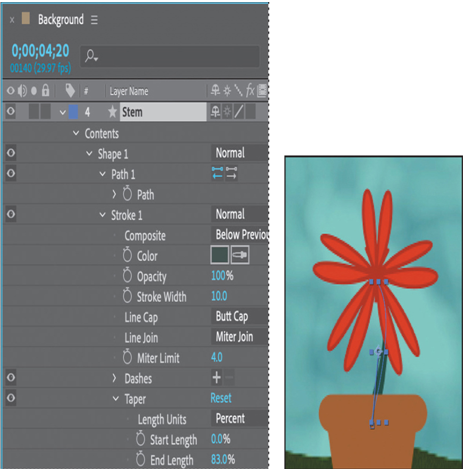
8.Expand the Stem layer properties, and then expand Contents > Shape 1 > Stroke 1 > Taper. Change the End Length to 83%.

The Length values determine how quickly the stroke tapers. Start Length tapers the stroke at its starting point; End Length tapers the stroke’s end point. Width determines how much the stroke tapers, and Ease determines how sharp the tapered end is.
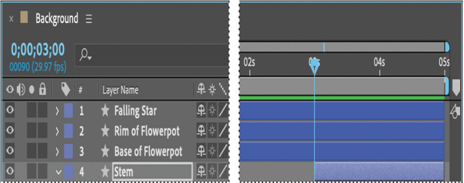
9. With the Stem layer selected, click the stopwatch icon () next to the Position property in the Properties panel to create an initial keyframe at its final position.
10. Go to 3:00, and press Alt+[ (Windows) or Option+[ (macOS) to set the In point of the layer to the current time.

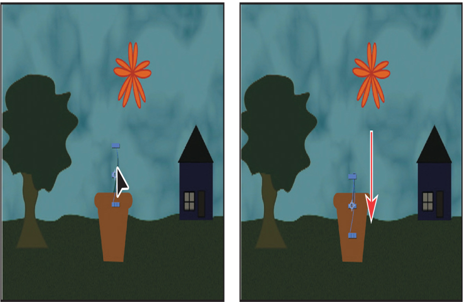
11. Select the Selection tool () in the Tools panel, and drag the stem down so that it is completely below the top of the flowerpot. Press Shift as you drag to move it straight down.
Tip
If you haven’t already deselected the Snapping option, you may need to deselect it now in order to position the stem where you want it.

The stem will begin to emerge from the pot at 3:00.
12. Hide the properties for the Stem layer.
Feb 2, 2024
Animating a path operation – Working with Shape Layers
Animating a shape
You can animate the Position, Opacity, and other Transform properties of shape layers just as you animate them in other layers. But shape layers provide additional opportunities for animation, including fills, strokes, paths, and path operations.
You’ll create another star, and then use the Pucker & Bloat path operation to transform it into a flower as it falls toward the flowerpot and changes color.
Animating a path operation
Path operations are similar to effects. They modify a shape’s path while preserving the original path. Path operations are live, so you can modify or remove them at any time. You used the Wiggle Paths path operation and Offset Paths earlier. Now you’ll apply a Pucker & Bloat path operation.
Pucker & Bloat pulls the vertices of a path outward while curving the segments inward (puckering), or pulls the vertices inward while curving the segments outward (bloating). You can animate the degree of pucker or bloat over time.
- Press the Home key or move the current-time indicator to the beginning of the time ruler.
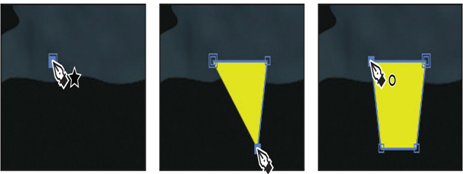
- Select the Star tool (
), hidden behind the Rounded Rectangle tool (
) in the Tools panel, and draw another star in the upper right area of the sky.
After Effects adds a Shape Layer 1 layer to the Timeline panel.
3. Click the Fill Color box, and change the fill color to the same bright yellow you used for the other stars. (We used R=215, G=234, B=23.) Then click OK.
4. Click the Stroke Color box, change the stroke color to a red color (we used R=159, G=38, B=24), and then click OK.
After Effects automatically changes the stroke options from None to Solid Color when you change the stroke color.
5. Select the Shape Layer 1 layer, press Enter or Return, change its name to Falling Star, and press Enter or Return again.

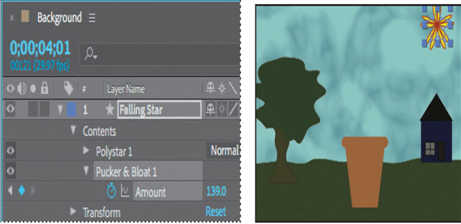
6. In the Timeline panel, choose Pucker & Bloat from the Add pop-up menu in the Falling Star layer.
7. Expand the Pucker & Bloat 1 properties in the Timeline panel.
8. Change the Amount to 0, and click the stopwatch icon () to create an initial keyframe.
9. Go to 4:01, and change the amount to 139.

The star shape becomes a flower. After Effects creates a keyframe.
More DetailsDec 24, 2023
Creating custom shapes with the Pen tool – Working with Shape Layers
You can use the five shape tools to create a wide variety of shapes. However, the real power in using shape layers is that you can draw any shape and manipulate it in a myriad of ways.
You’ll use the Pen tool to draw a shape that resembles the base of a flowerpot. You’ll also animate its color so that the flowerpot is dark at the beginning of the scene, but gets lighter as the sky lightens.
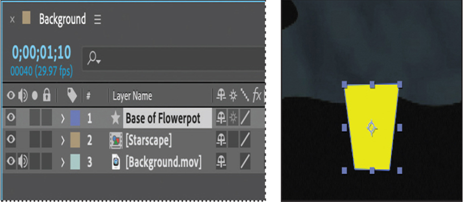
- Make sure no layers are selected in the Timeline panel, and then go to 1:10.
- Select the Pen tool (
) in the Tools panel.
- In the Composition panel, click an initial vertex, and add three more to draw a shape that resembles the base of a flowerpot, as in the illustration. Click again in the initial vertex to close the shape.

When you create the first vertex, After Effects automatically adds a shape layer—Shape Layer 1—to the Timeline panel.
4. Select Shape Layer 1, press Enter or Return, and change the layer’s name to Base of Flowerpot. Press Enter or Return to accept the new name.

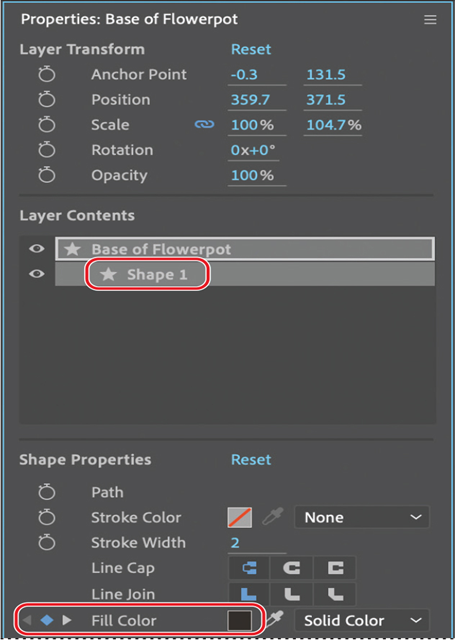
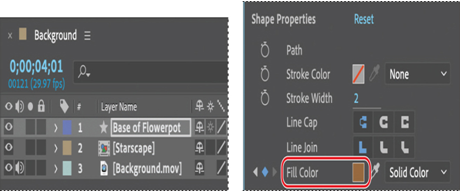
5. With the Base of Flowerpot layer selected, click the Fill Color box in the Properties panel, and select a dark brown color (we used R=62, G=40, B=22).
6. Choose None from the menu next to Stroke Color in the Properties panel.

7. In the Properties panel, select Shape 1 in the Layer Contents section.
8. Click the stopwatch icon next to the Fill Color property to create an initial keyframe.
9. Go to 4:01, click the Fill Color box, and change the fill color to a lighter brown. (We used R=153, G=102, B=59.) Then click OK.

10. Hide all layer properties in the Timeline panel. Press F2 or click an empty area in the Timeline panel to deselect all layers.
Positioning layers with snapping
Now you’ll create the rim of the flowerpot and position it atop the base using the snapping feature in After Effects.
More DetailsOct 25, 2023
Applying a fill and stroke – Working with Shape Layers
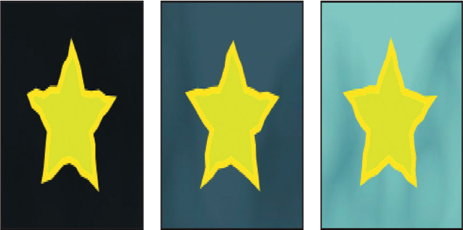
You can change the color of a shape by modifying its Fill settings in the Tools panel. Clicking the word Fill opens the Fill Options dialog box, where you can select the kind of fill, its blending mode, and its opacity. Clicking the Fill Color box opens the Adobe Color Picker if the fill is solid or the Gradient Editor if the fill is a gradient.
Similarly, you can change the color and width of the stroke of a shape by modifying its Stroke settings in the Tools panel. Click the word Stroke to open the Stroke Options dialog box; click the Stroke Color box to select a color.
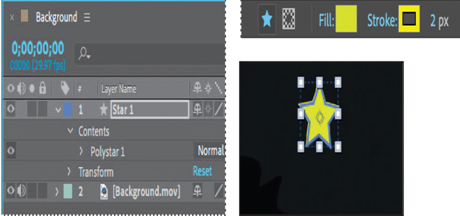
- Select the Star 1 layer in the Timeline panel.
- Click the Fill Color box to open the Shape Fill Color dialog box.
- Change the color to a bright yellow (we used R=215, G=234, B=23), and click OK.
- Click the Stroke Color box, change the stroke color to an even brighter yellow color (we used R=252, G=245, B=3), and then click OK.
- Make sure the Stroke Width value is 2 px.

6. Choose File > Save to save your work so far.
Creating a self-animating shape
Wiggle Paths is a path operation that turns a smooth shape into a series of jagged peaks and valleys. You’ll use it to make the star shimmer a little. Because the operation is self-animating, you need to change only a few properties for the entire shape to move on its own.
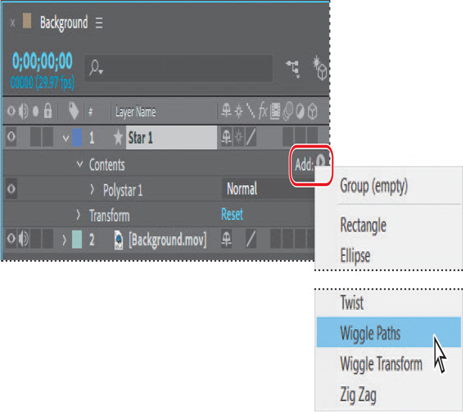
- Expand the Star 1 layer in the Timeline panel, if it isn’t already expanded, and choose Wiggle Paths from the Add pop-up menu.

2. Press the spacebar to play the movie so you can see the effect. Press the spacebar again to stop playback.
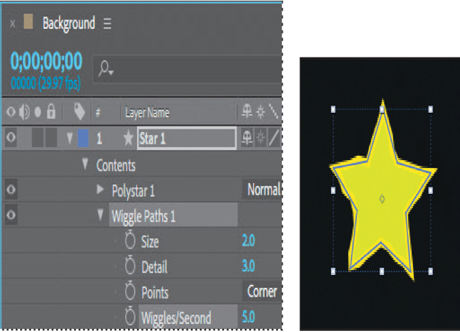
The star’s edge is too jagged. You’ll change the settings for a subtler effect.
3. Expand Wiggle Paths 1. Then change the Size to 2.0 and the Detail to 3.0.
4. Change Wiggles/Second to 5.0.
5. Click the Motion Blur switch () for the layer.

When you enable Motion Blur for a layer, After Effects enables it for the entire composition, so that you can apply Motion Blur to any additional layers.
6. Hide the layer properties.
7. Press the spacebar to preview the star’s effect; press it again to stop playback.

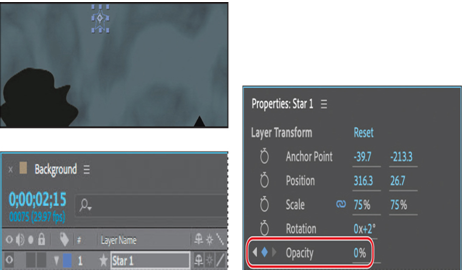
The star shouldn’t be visible during the daytime, so you’ll animate its Opacity value.
8. Press the Home key or move the current-time indicator to the beginning of the time ruler.
9. Select the Star 1 layer in the Timeline panel.
10. In the Layer Transform section of the Properties panel, click the stopwatch icon () for Opacity to create an initial keyframe at 100%.
11. Go to 2:15, and change the Opacity value to 0%.

Mar 13, 2023
Using a text animator group – Animating Text
Text animator groups let you animate individual letters within a block of text in a layer. You’ll use a text animator group to draw attention to BLUE CRAB CHARTERS, animating only the characters in the middle word without affecting the tracking and opacity animation of the other characters in the layer.
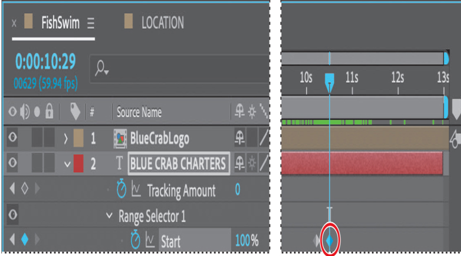
- In the Timeline panel, go to 9:10.
- Expand the BLUE CRAB CHARTERS layer to see its Text property group name.
- Select the BLUE CRAB CHARTERS layer, and make sure only the layer name is selected.
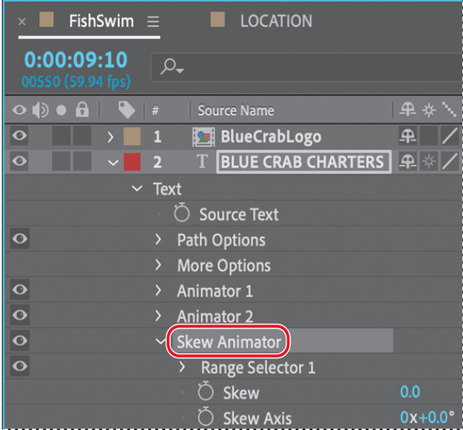
- Next to the Text property group name, click the Animate pop-up menu, and choose Skew.
After Effects adds a property group named Animator 3 to the layer’s Text properties.
5. Select Animator 3, press Enter or Return, and rename it Skew Animator. Then press Enter or Return again to accept the new name.

Now you’re ready to define the range of letters that you want to skew.
6. Expand the Skew Animator’s Range Selector 1 properties.
Each animator group includes a default range selector. Range selectors constrain the animation to particular letters in the text layer. You can add selectors to an animator group, or apply multiple animator properties to the same range selector.
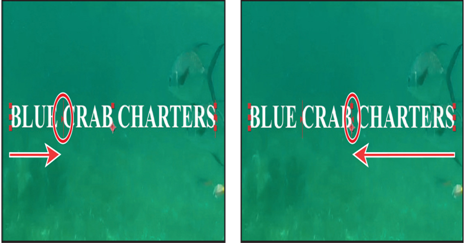
7. While watching the Composition panel, drag the Skew Animator’s Range Selector 1 Start value up (to the right) until the left selector indicator () is just before the C in CRAB.
8. Drag the Skew Animator’s Range Selector 1 End value down (to the left) until its indicator () is just after the B in CRAB in the Composition panel.

Now, any properties that you animate with the Skew Animator will affect only the characters that you selected.
About text animator groups
A text animator group includes one or more selectors and one or more animator properties. A selector is like a mask—it specifies which characters or section of a text layer you want an animator property to affect. Using a selector, you can define a percentage of the text, specific characters in the text, or a specific range of text.
Using a combination of animator properties and selectors, you can create complex text animations that would otherwise require painstaking keyframing. Most text animations require you to animate only the selector values, not the property values. Consequently, text animators use a small number of keyframes even for complex animations.
For more information about text animator groups, see After Effects Help.
More DetailsFeb 7, 2023
Animating an imported image – Animating Text
Animating an image to replace text
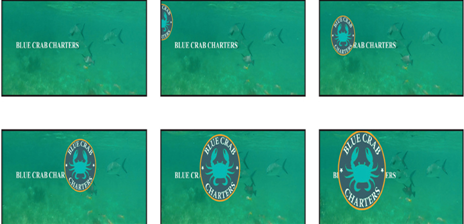
You’ve used several animation presets to change the way text appears onscreen. Now you’ll use one to make text disappear. You’ll import a logo, and animate it to swoop in and appear to erase the BLUE CRAB CHARTERS text, replacing it.
Animating an imported image
First you’ll import the logo and animate its position.
- Click the Project tab to bring the Project panel forward, and then double-click an empty area in the Project panel to open the Import File dialog box.
- Select the BlueCrabLogo.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.
- In the BlueCrabLogo.psd dialog box, select Editable Layer Styles, and click OK.
- Drag the BlueCrabLogo composition into the Timeline panel, placing it at the top of the layer stack.
The logo is centered on the screen, but you want it to enter from the left and move down to replace Blue Crab Charters. You’ll animate the layer’s Position and Scale properties to do that.
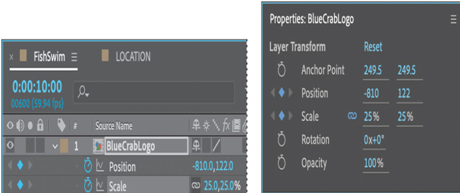
5. Move the current-time indicator to 10:00.
6. With the BlueCrabLogo layer selected, change the Position values to –810, 122, and the Scale to 25% in the Properties panel. Then click the stopwatch icon () next to each of those properties to create initial keyframes.

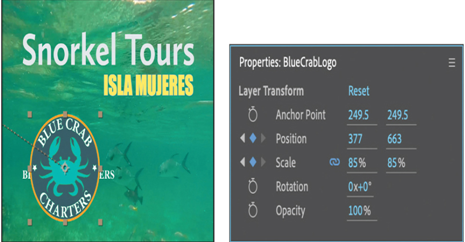
7. Go to 11:00, and change the Position to 377, 663, and the Scale to 85%. After Effects creates keyframes for the properties.

The logo moves into position, but you want it to swoop in, rather than moving in a straight line. You’ll add some intermediate Position keyframes.
8. Go to 10:15, and change the Position to 139, 633.
9. Go to 10:30, and change the Position to 675, 633.
10. Go to 10:00, and press the spacebar to preview the animation. Press the spacebar again to stop the preview, and then hide all layer properties.

Applying an animation preset
The logo swoops in. Now you’ll apply an animation preset to make it appear that the logo is erasing the text as it arrives.
- Go to 10:10, and select the BLUE CRAB CHARTERS layer.
- In the Effects & Presets panel, search for Fade Out By Character.
- Double-click the Fade Out By Character preset to apply it to the layer.
- With the BLUE CRAB CHARTERS layer selected, press U to see its animated properties.
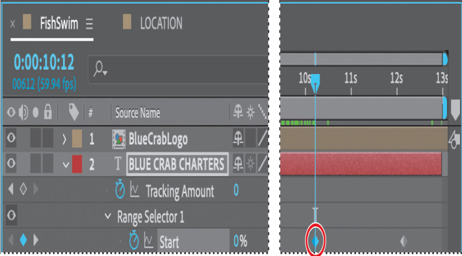
- Go to 10:12.
- Move the first Range Selector 1: Start keyframe to 10:12.

7. Go to 10:29, and move the second Range Selector 1: Start keyframe to 10:29.

8. Press the spacebar to preview your project, and then press the spacebar again to stop the preview.

9. Press U to hide the layer properties, and save your work.
More DetailsDec 18, 2022
Applying a tracking preset – Animating Text
First you’ll create the text, and then you’ll add a tracking preset.
- Select the Horizontal Type tool (
), and then type BLUE CRAB CHARTERS.
- Select the BLUE CRAB CHARTERS layer. In the Properties panel, choose Times New Roman Bold from the Font Family menu, choose 48 px from the Font Size menu, set the Fill to white, and deselect Stroke. In the Paragraph section of the panel, make sure Center Text is selected.
- Go to 7:10.
- Use the Selection tool (
) to move the BLUE CRAB CHARTERS layer down to the lower third of the screen, aligned with Snorkel Tours, as in the image below.

5. Open the Effects & Presets panel. Then type Increase Tracking in the search box, and double-click the preset to apply it to the BLUE CRAB CHARTERS layer.
6. Drag the current-time indicator across the time ruler between 7:10 and 9:10 to manually preview the tracking animation.

Customizing the tracking animation preset
The text expands, but you want the letters to be so close initially that they’re nearly on top of each other, and then to expand to a reasonable, readable distance apart. The animation should also occur more quickly. You’ll adjust the Tracking Amount to achieve both goals.
- Select the BLUE CRAB CHARTERS layer in the Timeline panel, and press UU to reveal the properties that were modified.
- Go to 7:10.
- Under Animator 1, change the Tracking Amount to −5 so that the letters are squeezed together.

4. Click the Go To Next Keyframe arrow () for the Tracking Amount property, and then change the value to 0.

5. Drag the current-time indicator across the time ruler between 7:10 and 8:10. The letters expand, and stop animating at the last keyframe.
6. Hide the properties for all layers.
Animating text opacity
You’ll take the animation of the company name a little further by having it fade onscreen as the letters expand. To do this, you’ll animate the layer’s Opacity property.
- Make sure the BLUE CRAB CHARTERS layer is selected.
- Go to 7:10. In the Properties panel, set the Opacity to 0%. Then click the stopwatch icon (
) to set an Opacity keyframe.
- Go to 7:20, and set the Opacity to 100%. After Effects adds a second keyframe.
Now the letters of the company name will fade in as they expand onscreen.
4. Drag the current-time indicator across the time ruler between 7:10 and 8:10 to see the letters of the company fade in as they spread out.

5. Right-click (Windows) or Control-click (macOS) the ending Opacity keyframe, and choose Keyframe Assistant > Easy Ease In.
6. Choose File > Save.
More DetailsOct 9, 2022
Importing text – Animating Text
Animating imported Photoshop text
When you just need to add a few words of text to a unique project, it works well to type directly into After Effects. But in the real world, you may need to ensure brand and style consistency among multiple projects. Fortunately, you can import text from Photoshop or Illustrator. You can preserve text layers, edit them, and animate them in After Effects.
Importing text
Some of the remaining text for this composition is in a layered Photoshop file, which you’ll import now.
- Double-click an empty area in the Project panel to open the Import File dialog box.
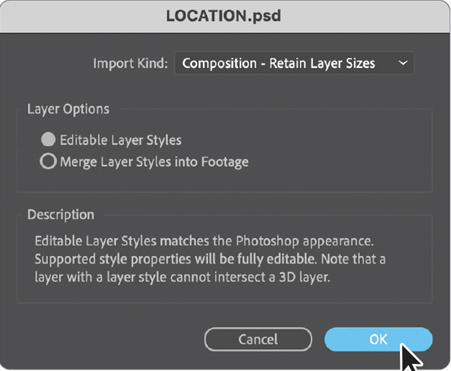
- Select the LOCATION.psd file in the Lessons/Lesson03/Assets folder. Choose Composition – Retain Layer Sizes from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.
- In the LOCATION.psd dialog box, select Editable Layer Styles, and click OK.

After Effects can import Photoshop layer styles, retaining the appearance of the layers you’re importing. The imported file is added as a composition to the Project panel; its layers are added in a separate folder.
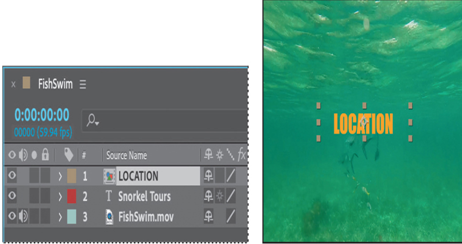
4. Drag the LOCATION composition from the Project panel into the Timeline panel, placing it at the top of the layer stack.

Because you imported the LOCATION.psd file as a composition with layers intact, you can work on it in its own Timeline panel, editing and animating its layers independently.
Editing imported text
The text you imported isn’t currently editable in After Effects. You’ll change that so that you can control the type and apply animations. The LOCATION.psd file is a boilerplate template for the location of company tours. You’ll edit the text and add a stroke to help it stand out for this promotion.
- Double-click the LOCATION composition in the Project panel to open it in its own Timeline panel.
- Select the LOCATION layer in the Timeline panel, and choose Layer > Create > Convert To Editable Text. (Click OK if you see a warning about missing fonts.)

Now the text layer can be edited, so you can customize the tour location.
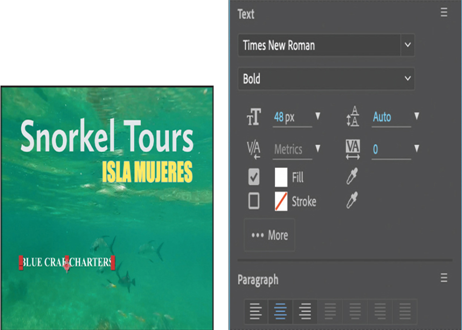
3. Double-click the LOCATION layer in the Timeline panel to select the text and automatically switch to the Horizontal Type tool ().
4. Type ISLA MUJERES.
Note
The layer name does not change in the Timeline panel when you change the text in the layer. This is because the original layer name was created in Photoshop. To change a layer’s name, select it in the Timeline panel, press Enter or Return, type the new name, and press Enter or Return again.
5. Switch to the Selection tool () to exit text-editing mode.
6. In the Text section of the Properties dialog box, click the Stroke color box to open it. Select a teal blue color (we used R=70, G=92, B=101), and click OK. Leave all other settings as they are.

7. Choose File > Save to save your work so far.
More Details